Redesigning for mobile-first clarity
A UX case study about rebuilding Give InKind's website with a mobile-first, responsive approach
Role: UX Designer / Lead Interaction Designer
Deliverables: content strategy, information architecture, navigation and business needs
Team: Eszti Hollenback, Ben Jones, Catleah Cunanan, Inhae Chung

"Our mission is to ensure that everyone feels supported by their communities, whenever and wherever they need it." - Give InKind mission statement
Give InKind is a crowdfunding platform that strives to provide social support for individuals facing life-altering events, such as medical crises or the arrival of a new baby. By disrupting traditional avenues for help, Give InKind ensures that people receive the necessary support during these challenging times.
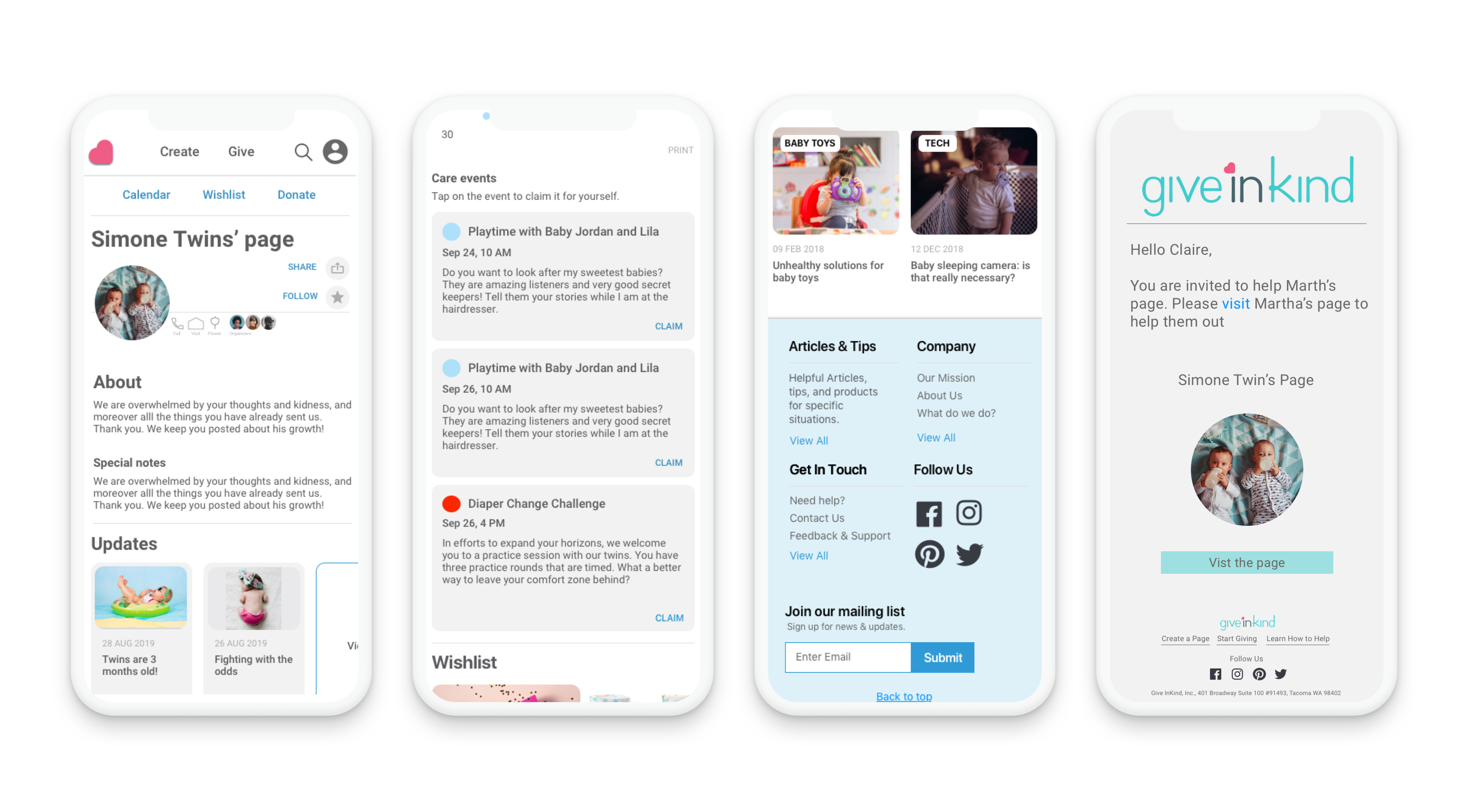
It starts with creating a page: users provide information about the individual in need and the life event, including details on how others can offer assistance. This page is then shared among a wider circle of family and friends.
Redesigning the user flow
As Give InKind's user base rapidly grew post-beta, the website's features for supporting individuals facing life-altering events felt disjointed. To address this, we redesigned the user flow with a mobile-first approach and created clear, user-friendly features. These included streamlining the page creation process, introducing new calendar features, enhancing the sign-in/sign-up process, and promoting Gift Box, a new product available among Wishlist items.

“How might we create a space where people can give help and get help in ways that matter most?"
After synthesizing stakeholder and user interviews, analyzing user feedback, and conducting a website audit, we developed a problem statement and created proto-personas for all user types.
Forming strong community bonds by utilizing the website
Users on our platform form strong community bonds by leveraging its features. There are three primary user types: creators who create pages to support themselves or others, receivers who receive the help, and givers who discover pages through friends or family. Notably, 90% of pages on our platform are created for family members, friends, or organizations.

Providing a more intuitive and fluid page creation experience for users
We utilized Zen Desk and Doorbell user feedback data to identify pain points and user needs. Our analysis revealed that while 98% of activity on the platform is centered around creating pages, a high percentage of users (60%) had not completed their pages. Furthermore, users primarily used the calendar function when creating pages. Additionally, website diagnostics uncovered an issue with content structure, with users becoming lost in layers of information. Addressing this offered an opportunity to improve site navigation. We prioritized the page creation flow and the calendar, given that the former is the initial step in using the platform and the latter is an integral part of page creation.


User interactions in preview page flow
The preview page is a critical part of the page creation process, where creators define how givers can offer support by adding care calendar events, Wishlist items like baby diapers, and crowdfunding links. After this step, creators save and publish the page, allowing it to be shared with a wider community of supporters.
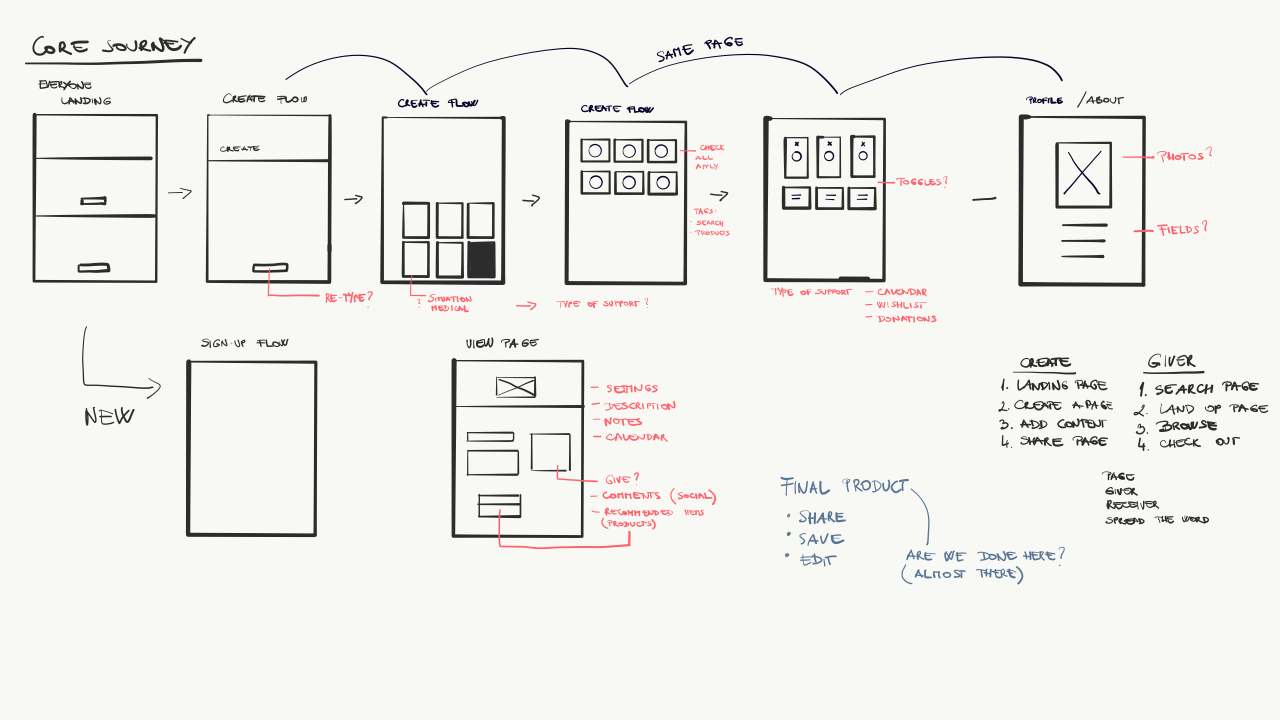
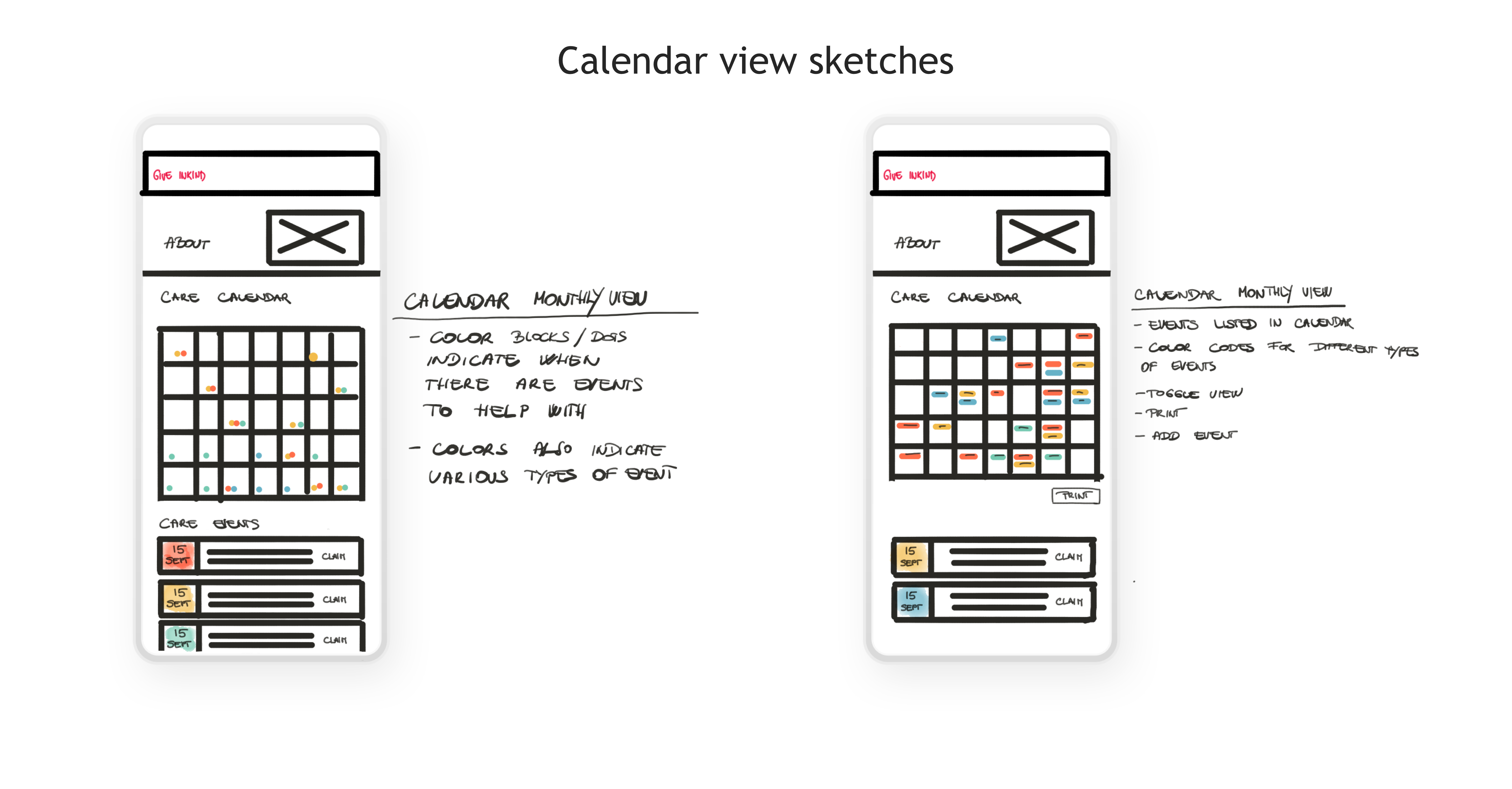
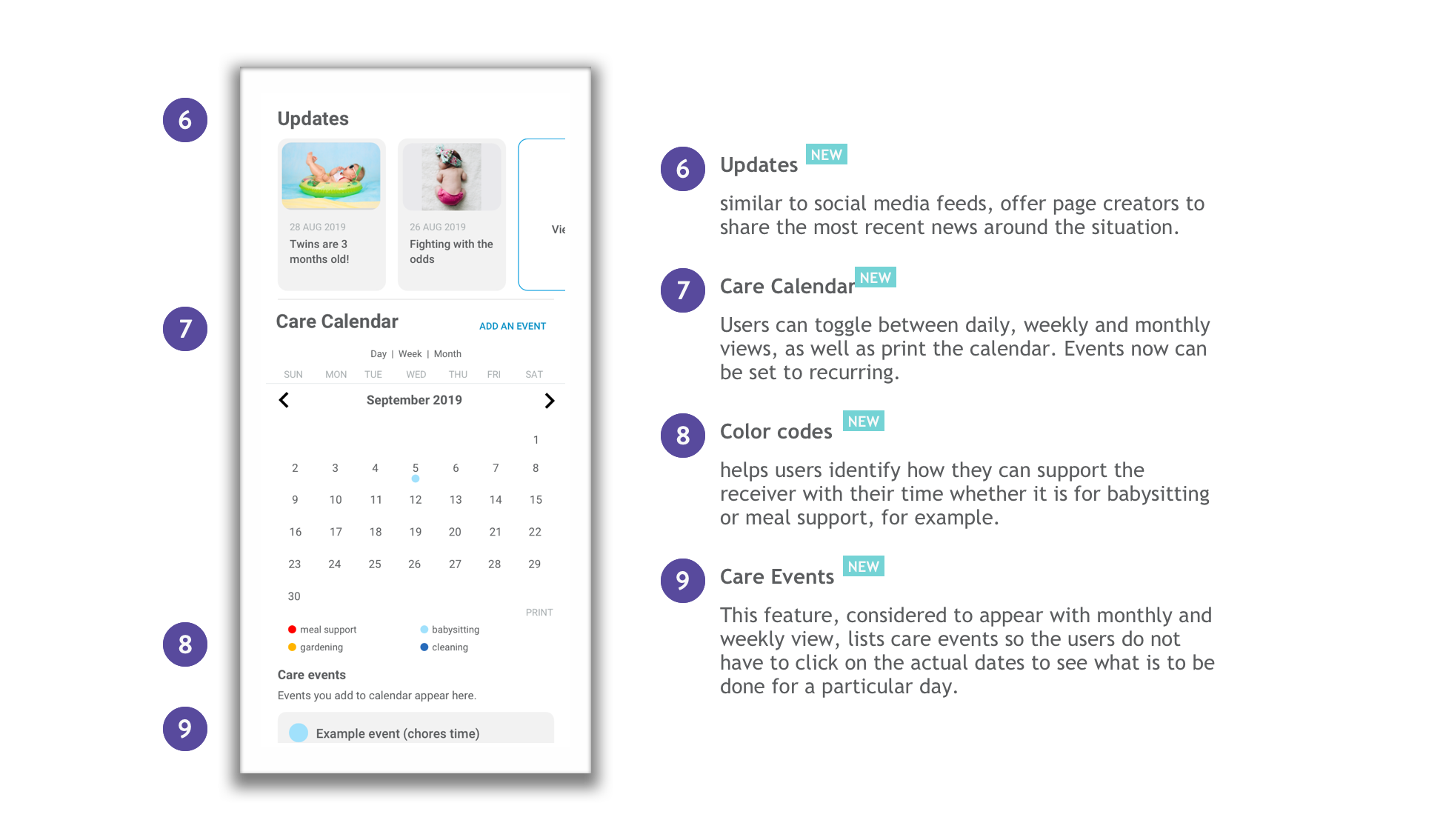
As the lead interaction designer on this project, I utilized the following artifacts to guide my design decisions. I considered user behaviors when defining the user flow and interactions through the preview page.



In the accompanying video, I showcase the final mid-fi digital prototype of the preview page and demonstrate the actions that users can take. This prototype is the result of careful consideration of user needs and behaviors during the page creation process.
Validating design decisions
To test the usability of different elements of the page creation process, we employed various methods. For the save and publish feature, we utilized a clicks and time tracking tool to observe user behavior. We also employed a clickable prototype to learn about the user interaction experience, as well as interviews and paper screens to evaluate the effectiveness of the navigation design.
One task we tested was where users should click to save and publish their pages. Interestingly, users often clicked on the inactive "share your page" link instead of scrolling down to find the "save and publish" button at the bottom of the page. This behavior suggested that we should consider changing the "share your page" link to read "save and publish" for better clarity and ease of use.

Our design decisions for the navigation system were informed by research from NN/g, which suggests that hidden navigation can negatively impact the user experience, particularly in terms of task difficulty, time spent, and success rate, across both mobile and desktop interfaces. With this in mind, we explored different navigation options, including a secondary navigation and a footer navigation, to balance usability, functionality, and business needs.

Ultimately, we landed on a solution that strikes a balance between these factors, offering users a clear and visible navigation system that is easy to use and aligns with the platform's goals.

Next steps
As the project continues, we would also explore additional features such as social media integration, personal fundraising pages, and enhanced user profiles. We believe these features could further improve the user experience and engagement on the platform. Additionally, we would conduct ongoing user research to ensure that the platform is meeting the evolving needs of our users and to identify new opportunities for growth and improvement.